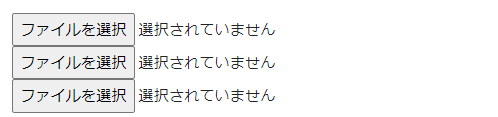
添付ファイル機能が付いたお問い合わせフォーム。
このフォームの翻訳サイト(英語版)を作成するときに、テキストを英語に簡単に変えることは難しいですよね。

そこでjavascriptを使ってテキストを差し替えていきます。
<script>
document.addEventListener('DOMContentLoaded',function(){
var inputFiles = document.querySelectorAll('input[type="file"]');
if(inputFiles.length){
var defaultText = 'None uploaded';
inputFiles.forEach(function(inputFile){
if(!inputFile.closest('label')){
inputFile.outerHTML = '<label class="mcc-input-file">'+inputFile.outerHTML+'<span class="input-file-text-wrap"><span class="file-text">Upload an image</span><span class="file-select">'+defaultText+'</span></span></label>';
}
});
var inputFiles = document.querySelectorAll('input[type="file"]');
inputFiles.forEach(function(inputFile){
inputFile.addEventListener('change',function(){
var $this = this,
fileSelect = $this.closest('.mcc-input-file').querySelectorAll('.file-select')[0];
if($this.files.length){
fileSelect.textContent = $this.files[0]['name'];
}else{
fileSelect.textContent = defaultText;
}
});
});
}
});
</script>var defaultText = ‘None uploaded’; →選択されていませんの部分です。
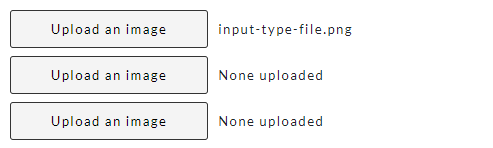
そしてデフォルトのlabelを消して、Upload an image にテキストを差し替えると下記のように変更することができます。

ちなみに上記のcssは下記になります。
.upload-box { display: flex; }
[type=”file”] { display: none!important; }
.file-text {
padding: 10px 40px;
margin-right: 10px;
background-color: #f4f4f4;
border: 1px solid #333;
cursor: pointer;
text-align: center;
color: #000;
border-radius: 3px;
font-size: 0.8rem;
margin-bottom: 5px;
height: 30px;
line-height: 30px;
}
.mcc-input-file { margin-bottom: 1rem;}
label:hover { background: #333; color: #fff;}
.file-select { font-size: 0.8rem; line-height: 30px; }